|
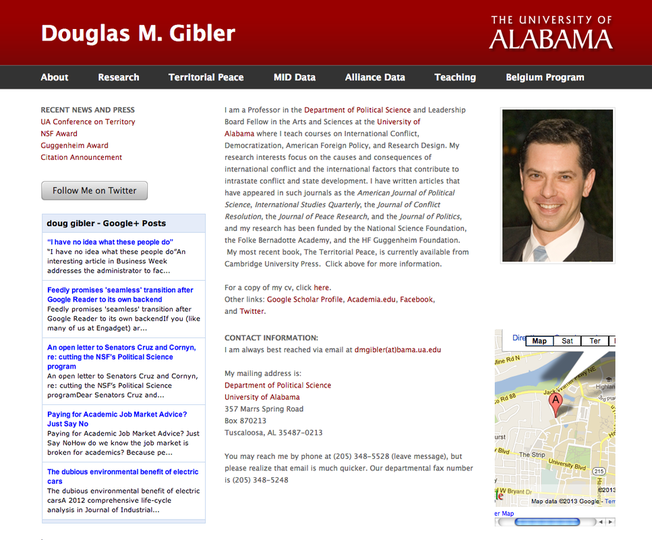
This week, we focus on Dr. Douglas Gibler's website. He utilizes many of the fun and informative features that the people.ua.edu web development platform offers. The first thing you may notice is that he uses columns to design his page in an easy-to-read way. Columns help to break up the monotony of long blocks of text, making them more visually appealing and eye-catching to the reader. If you would like to learn how to use columns on your page, visit http://www.people.ua.edu/alter-the-layout.html.
Next, he has embedded a feed of his Google+ posts into his page. You may do this with Twitter or any other service that has an embeddable feed, as well. You can use this to add all kinds of fun and interesting features to your page. This is done using the Custom HTML element, the feature we spotlighted last week. If you would like to learn more about embedding custom HTML, visit http://www.people.ua.edu/custom-html-element.html. Finally, you will see that he uses one of the less commonly utilized design elements: the Google Map. This feature can be incredibly helpful for people who are not familiar with the layout of UA. You may learn how to use this element by visiting http://www.people.ua.edu/add-a-map-to-your-site.html. Weebly's features make creativity and design fun and easy. We hope these Site Spotlights encourage you to experiment with your people.ua.edu website. Visit Dr. Gibler's site and the other showcased sites at http://www.people.ua.edu/showcase.html. If you see a feature you like, but don't know how to create it, let us know. We will be glad to assist you. We welcome you to leave any commends on this blog as well. Happy designing! |
Archives
November 2021
Categories
All
Follow us! Right-click and copy the link below. Create an RSS feed right in your Outlook or other feed reader application.
|
|
|
Accessibility | Equal Opportunity | UA Disclaimer | Site Disclaimer | Privacy
Copyright © 2024 | The University of Alabama | Tuscaloosa, AL 35487 | (205) 348-6010 Website provided by the Center for Instructional Technology, Office of Information Technology |


 RSS Feed
RSS Feed