|
"Embed HTML Code" is an intimidating phrase. For those of us who are not tech-savvy, it may seem easier to avoid dealing with HTML codes altogether. However, Weebly does an excellent job of simplifying this aspect of the web design process, just like it does with so many others.
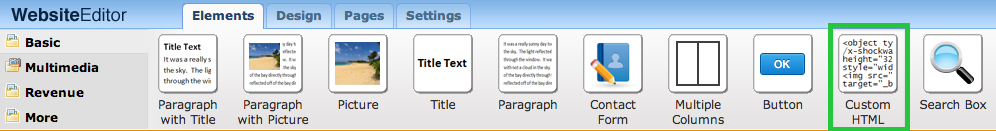
As an example, we will be using SlideShare, a popular website which allows you to upload and share your presentations with the world. You can embed your SlideShare presentation - or any other HTML code - in your people.ua.edu site with just a few simple steps. When designing your site, you can find the option to embed HTML code under the "Basic" tab. I have highlighted the correct element in green in the picture below.
As with any element, you will drag and drop it into your site's page. The next step is to acquire the code for the object you wish to put on your page. You need not understand HTML code to find it; the code will often be provided for you by the website your object is from.
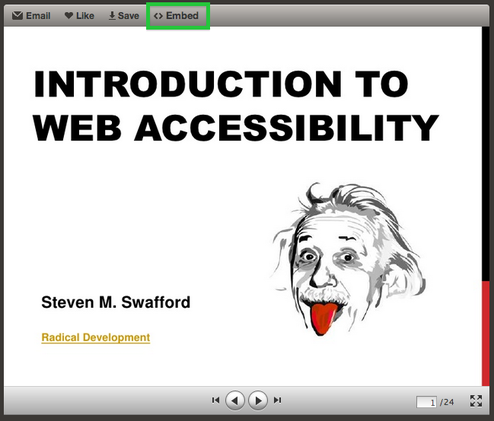
For example, using SlideShare, we can find the HTML code for the presentation we wish to share under the "Embed" option, highlighted here:
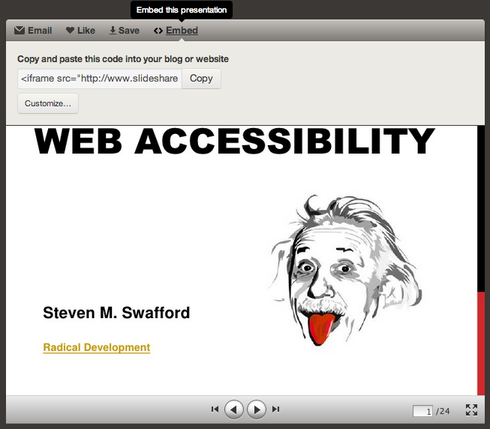
When you click on the "Embed" option, the following dialog box will pop up:
The next step is to copy the code provided to you. SlideShare makes this task especially easy by providing a simple "Copy" button that does all the work for you, but some sites will require that you highlight and copy the code yourself.
Once you have copied the code, you are ready to embed it. Click on your custom HTML element on your site and paste the code into the box. When you click outside of the box, your object should appear where the code was. If it does not, there might be an error in the code; try copying the code again from its original source to make sure you did not miss any brackets or lines of code when you copied it the first time. Voila! We have the final result, which just so happens to be a great presentation on the importance of web accessibility for differently abled people. We here at people.ua.edu are working on a series of blog posts to address the issues of web accessibility and how you can ensure that everyone can access your website equally. For now, we recommend acquainting yourself with the concepts of web accessibility in this presentation. |
Archives
November 2021
Categories
All
Follow us! Right-click and copy the link below. Create an RSS feed right in your Outlook or other feed reader application.
|
|
|
Accessibility | Equal Opportunity | UA Disclaimer | Site Disclaimer | Privacy
Copyright © 2024 | The University of Alabama | Tuscaloosa, AL 35487 | (205) 348-6010 Website provided by the Center for Instructional Technology, Office of Information Technology |




 RSS Feed
RSS Feed