|
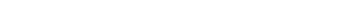
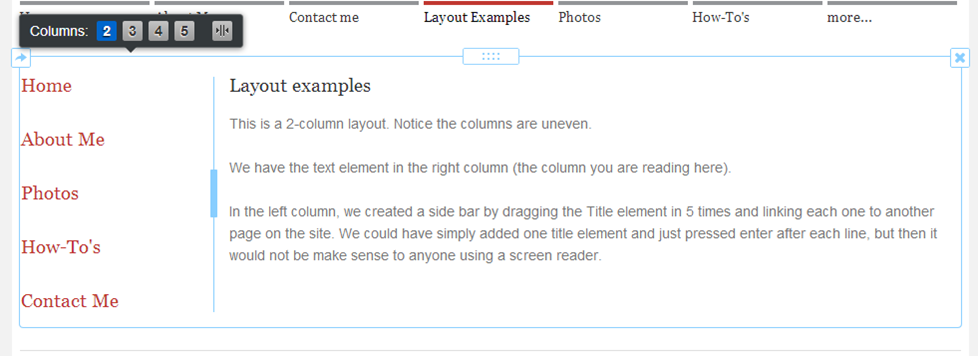
A sidebar is a space to the side of a web page that includes additional content - often links to other pages within the site. Sidebars are helpful navigational tools that can let readers know about pages that they might not have otherwise seen, allowing them to make better use of your website. If you are viewing this blog on a desktop computer, you can see an example of a sidebar on the right side of the page. The mobile version of this site places the sidebar at the bottom, below the main content of the page. In general, it is better practice to place your sidebar on the left side of the page, so that mobile users can access it without having to scroll all the way down. Adding a sidebar to your site is quite simple: just start with the Columns element. Set it to 2 columns if it isn't already, and drag the divider in the middle over to the left. The exact proportions are up to you, but a good rule of thumb is to have the right column (which will contain the main content of your page) at least twice as wide as the sidebar column. Next, you'll want to put something into your sidebar. Most people.ua.edu users employ a sidebar to group together sets of "nested" pages that don't appear in the main navigation bar at the top of the site. This allows visitors who use accessibility tools like screen readers to navigate more easily. To provide additional accessibility, use the Title tool instead of the Text tool to create your links - screen readers will give this kind of text higher priority. Once your sidebar has been created, you can copy it to other pages as needed by hovering over the columns element and clicking the arrow that appears in the upper left corner. Choose "COPY" and then select the page(s) to which you would like to add the sidebar. (Doing this instead of recreating the sidebar from scratch each time ensures a uniform width, design, etc.)
Then, simply place the main content of your page into the right column, and you're finished! |
Archives
November 2021
Categories
All
Follow us! Right-click and copy the link below. Create an RSS feed right in your Outlook or other feed reader application.
|
|
|
Accessibility | Equal Opportunity | UA Disclaimer | Site Disclaimer | Privacy
Copyright © 2024 | The University of Alabama | Tuscaloosa, AL 35487 | (205) 348-6010 Website provided by the Center for Instructional Technology, Office of Information Technology |


 RSS Feed
RSS Feed