|
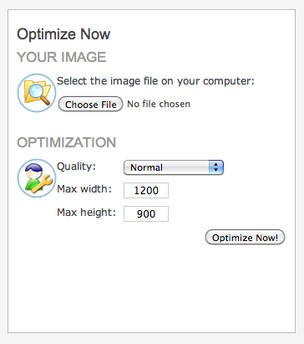
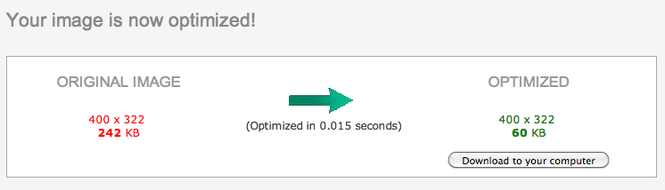
Adding images to your site is a great way to make it visually appealing and interesting. However, images may sometimes take a long time to load, especially for people attempting to view your site from a slow internet connection. Luckily, there is an easy way to reduce your image's file size without reducing the visual size or quality of the image. The key is to "Optimize" the image. Many photo editing tools provide this option when publishing/producing an image. However, there are other online sites that will optimize images, as well. In this post, we'll look at Image Optimizer -http://www.imageoptimizer.net/Home.aspx Once there, look at the box in the lower left-hand corner. Click the "Choose File" button to select the image you want to optimize. If your image's width or height is larger than the specifications, adjust them to accommodate the image so it is not resized. Then, click "Optimize Now!" On the next page, your newly optimized image will be available for download. The site will tell you how much it was able to decrease the file size without sacrificing quality. The one we uploaded was shrunk by hundreds of KB! Optimizing images is an easy way to make your site load faster without sacrificing quality. If you are looking to speed up your site for slow connections, this is a great way to eliminate unnecessary bulk on your pages!
Happy designing! One of the major points we emphasize is the concept of accessibility. As you design your website, it is essential to remember that people of different abilities will be accessing your site. Poor design can create barriers to accessibility. To illustrate this concept, today we will discuss screen readers and how your website's features can help or hinder their performance. A screen reader is a software application that interprets the content on a computer screen to a format that can be accessed by visually impaired people. Commonly, screen readers convert visual text to spoken words to which the person can listen. Here is a highly informative video showing a screen reader in action: As demonstrated in the video, the layout of a website is important to its accessibility. The distinction between titles and body text becomes essential to a site's ease of access. It can be tempting to use the "Title" element to make text big and bold, but if the content is not actually a title, the screen reader becomes less effective in examining the content of a page.
If you would like to edit the size and boldness of text to emphasize it, edit the text of the "Paragraph" element to do so rather than using the "Title" element. Make your text bold, italicized, underlined, a different color, larger, or smaller, all from the blue toolbar that appears as you edit the content of the "Paragraph" element. For instructions on how to do so, visit our First Elements page of our Online Training Guide: http://www.people.ua.edu/first-elements.html For more information about accessibility, visit our Accessibility Guidelines page: http://www.people.ua.edu/accessibility-guidelines.html There, you will find a fun and educational infographic on the best design practices for your website. Happy designing! |
Archives
November 2021
Categories
All
Follow us! Right-click and copy the link below. Create an RSS feed right in your Outlook or other feed reader application.
|
|
|
Accessibility | Equal Opportunity | UA Disclaimer | Site Disclaimer | Privacy
Copyright © 2024 | The University of Alabama | Tuscaloosa, AL 35487 | (205) 348-6010 Website provided by the Center for Instructional Technology, Office of Information Technology |



 RSS Feed
RSS Feed