Use Disqus Comments on Your Blog
To set up your Disqus comments either go to the Blog Settings button at the bottom of your blog or go to the Settings tab and choose Blog.
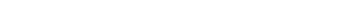
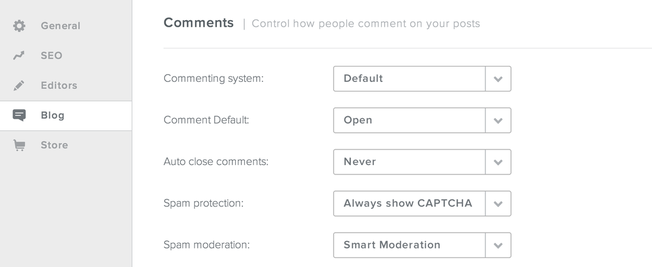
Now, scroll down to the Comments section and pick "Disqus" from the Commenting System drop down menu.
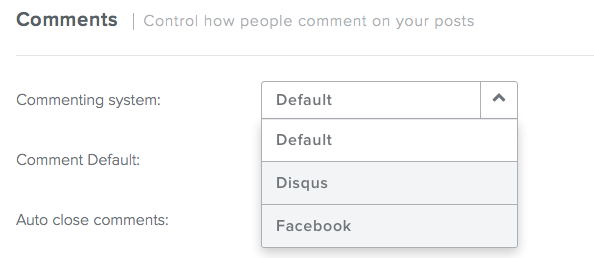
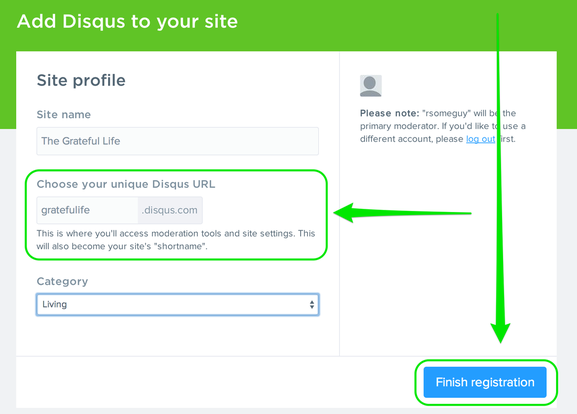
All you need in order to get things working is a "Disqus Shortname" for your blog. This is created through your disqus.com account via the "Add Disqus To Site" option found in your settings.
On this page, you'll see an option to Choose Your Unique Disqus URL. This is the same as the "shortname" we're looking for in your settings. You can enter whatever you want here, it won't impact your site in any way.
Once you've created this URL/sitename, click the Finish Registration button.
Once you've created this URL/sitename, click the Finish Registration button.
This opens up a page called "Choose Your Platform," but you can ignore this page since Weebly - unlike the other services shown on this page - takes care of all the setup work automatically. You simply need to take the shortname you created above and paste it into the short name field in your Weebly Blog Settings.