Custom Colored Text Boxes
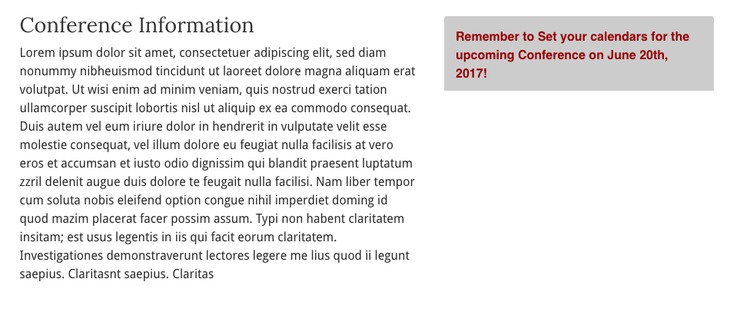
Colored text boxes are a great way to draw attention to important information on your site, as well as giving it a custom look by adding color and variety!
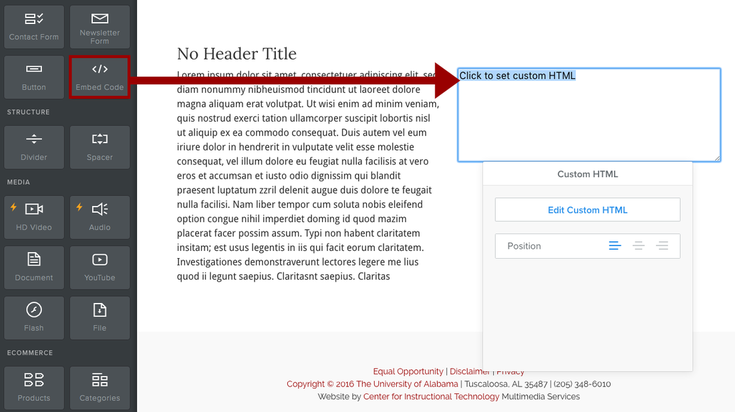
To place a custom colored text box within your Weebly site, start by placing the Embed Code element in the desired location.
After placing the Embed Code Element to your page, insert these lines of code in the HTML editor to get the text box shown below (you can copy and paste):
<p align=justify style="background-color:#cccccc;
border-radius:4px;
font-family:Arial;
font-size:16px;
padding:15px;
margin:5px;">
<b><font color="#990000">
YOUR TEXT HERE</font></b>
</p>
<p align=justify style="background-color:#cccccc;
border-radius:4px;
font-family:Arial;
font-size:16px;
padding:15px;
margin:5px;">
<b><font color="#990000">
YOUR TEXT HERE</font></b>
</p>
YOUR TEXT HERE
- To apply your custom text, replace "YOUR TEXT HERE" with the desired text.
- The font can be changed by editing the line "font-family:Arial;", replacing "Arial" with the desired font name.
Changing Color
Background and font color can be changed by editing the hex code in the line "background-color:#cccccc" and "<b><font color="#990000">" respectively where "cccccc" and "990000" are the 6 digit hex code that corresponds with a certain color.
|
YOUR TEXT HERE |
YOUR TEXT HERE |
|
YOUR TEXT HERE |
YOUR TEXT HERE |
Changing Shape
The shape of the text box can be edited with the "margin", "padding", and "border-radius" lines. "Margin" and "padding" deal with size, while "border-radius" deals with the curvature of the text box. Experiment with these numbers to get the desired effect.
|
PADDING AND MARGIN |
BORDER-RADIUS |
Changing Position
The position of the text within the box can be edited by changing the line "<p align=justify style". Changing "justify" to: "left", "center", or "right" will move the text to that location within the box as shown below.
|
LEFT |
CENTER |
RIGHT |
Add A link to a text box
To add a link to a webpage, the following code needs to be placed in the Embed Code HTML Editor:
<p align=justify style="background-color:#cccccc;
border-radius:4px;
font-family:Arial;
font-size:16px;
padding:15px;
margin:5px;">
<a href="http://www.people.ua.edu">
<b><font color="#990000">
YOUR TEXT HERE</font></b>
</p>
<p align=justify style="background-color:#cccccc;
border-radius:4px;
font-family:Arial;
font-size:16px;
padding:15px;
margin:5px;">
<a href="http://www.people.ua.edu">
<b><font color="#990000">
YOUR TEXT HERE</font></b>
</p>
- Replace the line "<a href="http://www.people.ua.edu">" with the web page you would like the text box to link to as shown below.